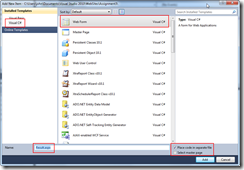
- Add a new page named Result.aspx as described previously in step 3:
- Switch the content area to “split” view using the tabs at the bottom, located the GridView control in the toolbox and drag it onto the design surface:
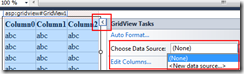
- To configure the data source click on the small arrowhead in the upper right section of the grid view control to expose the configuration pane as shown here:
- Click the drop-down control next to “Choose Data Source:” above and select “<New data source…>” which will launch the Data Source Configuration Wizard:
As shown above, select the SQL Database icon and input a meaningful name (or accept the default).
- Clicking “OK” will bring up the next dialog to choose a database connection where you’ll select the New Connection button:
- In the Add Connection dialog specify the name of the SQL server – this can be (local) if SQL (or SQL Express) is installed on the same machine you’re working on or another machine:
For (local) machines you should be able to the leave the Log on to the server default as Use Windows Authentication. For remote machines you might have to switch to Use SQL Server Authentication and supply a user name / password combination – unless your machine is part of a Windows domain as is usually the case in corporate environments. The selected database name should be AdventureWorksDW2008 or AdventureWorksDW2008R2 depending on which version you installed.
- Press the Test Connection button to verify that these settings work. If the test fails seek help or otherwise resolve the problem before continuing.
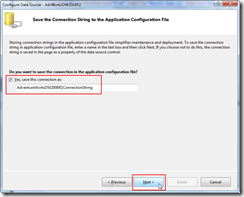
- Save the Connection string and continue:
- Choose the DimCustomer table for the Select statement:
- Choose FirstName, MiddleName, LastName, BirthDate, Gender, and Phone for columns and click the WHERE… button:
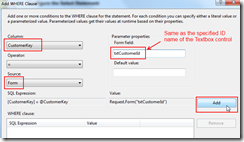
- Select the CustomerKey as the Column name to filter on, specify Form as the source (i.e. use Request.Form collection value) then type the name previously used as the ID for the Textbox control in step 5:
- After clicking the Add button you’ll see the WHERE clause that has been constructed and you can click Test Query to verify that the SELECT statement executes properly as expected:
- After clicking the Add button you’ll see the WHERE clause that has been constructed and you can click Test Query to verify that the SELECT statement executes properly as expected:
- Save your work then move back to Default.aspx to wire the Submit button to post back to the new Result.aspx page:
Clicking the ellipsis next to the PostBackUrl brings up a list of pages within the project where you can select Result.aspx:
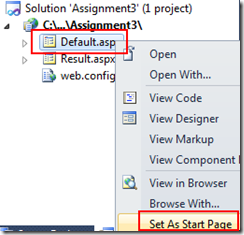
- Right-click on Default.aspx in Solution Explorer and set it as the start page:
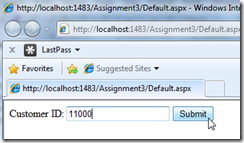
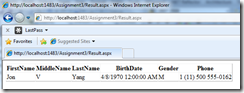
- Finally, hit “F5” to test the site:
Note the following:
- The port number shown above (:1483) will be different – Visual Studio generates a random port number for each web project.
- Visual Studio contains (hosts) a built-in “mini” web server functionally identical to the full-blown web server IIS (Internet Information Server). However, this server is restricted to a minimum number of browser connections and can only be accessed via a web browser on the same machine Visual Studio is on.
At this point we’ve got a working 2-tier ASP.NET 4.0 web site that’s prompting for a customer, querying a SQL database and displaying the results in a grid (tabular) format. Next we’ll setup IIS 7.5 on Windows 7 then deploy the site out to a commercial web server.





















No comments:
Post a Comment
Note: Only a member of this blog may post a comment.