Environment:
- Windows 7 Business/Enterprise/Ultimate (Home & Home Premium should work)
- Visual Studio 2010 Professional/Premium/Ultimate
- IIS 7.5
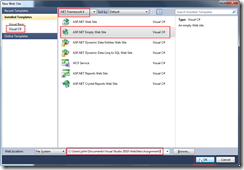
- Launch Visual Studio 2010 then create a new website project (File | New | Web Site):
- Ensure that Visual C# is chosen under Installed Templates on the left, that .NET Framework 4 is chosen in the drop-down and then pick ASP.NET Empty Web Site:
Hint: Note the path of the Web location as you will need it later on when deploying to IIS.
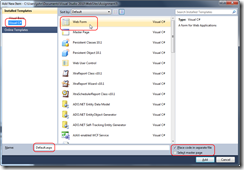
- Add a new Web Form page by right-clicking on the project entry in Solution Explorer and choosing Add New Item. If the Solution Explorer is not visible, use View | Solution Explorer or Ctrl + W then S to display it:
Notice that the 2nd entry in the tree view on the left is highlighted, the pop-up context menu will be different depending on which item you right-click on. The 1st entry is called the “solution” which is a container of sorts that can contain one or more projects.
As before, ensure that Visual C# is chosen under Installed Templates and pick Web Form:
Leave the defaults at the bottom of the dialog as shown above.
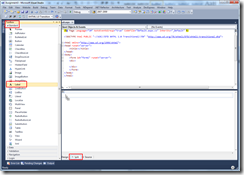
- Switch to “split” view in the designer panel to more easily see the effect of your actions. Open the toolbox to the “Standard” section (if the Toolbox is not visible, use View | Toolbox or Ctrl + W then X to display it) then drag ‘n drop a label control onto the designer portion of the form as shown here:
Notice the lower “Design” pane show the visual design surface while the upper “Source” view shows the underlying code created in response to dragging and dropping the control. Update the label text as shown here:
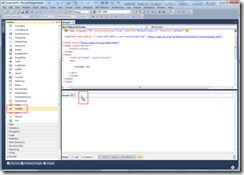
- Repeat the same process to add a Textbox following the label:
Resulting in the following:
Note the default ID of the control: TextBox1. Change it to something more meaningful such as txtCustomerId.
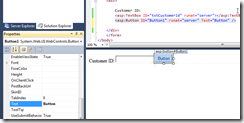
- Repeat the process a 3rd time adding a Button control:
Change the text label of the button to Submit.








No comments:
Post a Comment
Note: Only a member of this blog may post a comment.